先引用再使用!別總是複製帶走套用!!








本格專屬logo

各式樣板簡單類
/*招呼語置左*/
#yblast .text{text-align:left;}
#yblast .bg{background:url(http://) no-repeat;filter:alpha(opacity=100);opacity:1.0;padding-top:0px;padding-left:0px;height:50px;}
/*部落格描述及名稱連結底色及文字顏色設定*/
#yblogtitle .mbd, #yblogtitle .mft{background:url(http://f);color:#de5959;padding:300px 450px 60px 50px;}
#yblogtitle h1, #yblogtitle a {color:#de5959;font-size:13px;text-decoration:none;font-family:新細明體;text-align:center;}
#yblogtitle .tbd p{font-family:新細明;color:#cc7a52;font-size:13px;}
#yblogtitle .tft {margin:0px 0px 0px 0px;}
/*連結文字及位置顏色改變設定*/
a, a:link, a:visited{color:#cc6d3d;text-decoration:none;}
a:hover{font-family:double;background-image:url(http://i594.photobucket.com/albums/tt21/jie88888/105.gif);}
/*捲軸區色彩設定*/
html {
SCROLLBAR-FACE-COLOR:#ffffff;
SCROLLBAR-HIGHLIGHT-COLOR:#FF9966;
SCROLLBAR-SHADOW-COLOR:#FF9966;
SCROLLBAR-3DLIGHT-COLOR:#ccb49c;
SCROLLBAR-ARROW-COLOR:#ccb49c;
SCROLLBAR-TRACK-COLOR:#ffffd9;
SCROLLBAR-DARKSHADOW-COLOR:#ccb49c;}
/*三欄式 版面加大寬度設定*/
.thrcol{min-width:980px;}
.thrcol .ycnt3col {zoom:1;width:980px;text-align:left;margin:0 auto;}
.thrcol .yc3main {width:100%;float:left;}
.thrcol .yc3mainbd {margin-left:200px;}
.thrcol .yc3pri {width:100%;float:right;}
.thrcol .yc3pribd {margin-right:200px;}
.thrcol .yc3subbd {width:200px;float:left;position:absolute;right:-7px;}
.thrcol .yc3sec {width:200px;float:right;position:absolute;left:-7px;}
/*無框設定*/
.ycntmod {width:100%;position:relative;margin-bottom:0px;overflow:hidden;}
.ycntmod .rctop {background:transparent left top no-repeat;margin-right:0px;}
.ycntmod .rctop div {background:transparent right top no-repeat;height:0px;font-size:0;position:relative;right:-0px;}
.ycntmod .rcbtm {background:transparent left bottom no-repeat;margin-right:0px;}
.ycntmod .rcbtm div {background:transparent right bottom no-repeat;height:0px;font-size:0;position:relative;right:-0px;}
.ycntmod .rcl {padding-left:5px;background:transparent repeat-y;}
.ycntmod .rcr {padding-right:5px;background:transparent right repeat-y;}
.ycntmod .text {position:relative;word-break:break-all;}
.yc3pribd .ycntmod{overflow:visible;}
.yc3pribd .ycntmod .yblogcnt{overflow:hidden;}
/*大標題圖背景+重覆底背景設定*/
#yblogtitle .mbd{background:url(http://i289.photobucket.com/albums/ll222/wanggirl/you48.gif) no-repeat 50% 60%;}
body {background:url(http://i937.photobucket.com/albums/ad220/ok7777ok7777/z5.jpg) center top transparent no-repeat;}
html {background:url(http://i937.photobucket.com/albums/ad220/ok7777ok7777/z2-1.jpg) center top #ffffff repeat;}
/*左右欄位小圖*/
.ycntmod .mbd ul.list li {BACKGROUND:url(http://) 0% 100%;COLOR:#e0c3a6;border:3px;BORDER-TOP-STYLE:double;BORDER-RIGHT-STYLE:double;BORDER-LEFT-STYLE:double;BORDER-BOTTOM-STYLE:double;}
/*文章前小圖設定*/
.yblogcnt .blgtitlebar {margin-bottom:9px;zoom:1;}
.yblogcnt .blgtitlebar h2 {font-size:125%;font-weight:bold;background:url(http://i937.photobucket.com/albums/ad220/ok7777ok7777/z6-2.gif) no-repeat;padding-left:30px;padding-top:52px;}
/*make coomment bar回應跟引用更換圖片語法*/
div.btncomment a
{display:block;height:62px;width:111px;background:url(http://i937.photobucket.com/albums/ad220/ok7777ok7777/z72.gif) no-repeat;}
div.btntrackback a
{display:block;height:62px;width:111px;background:url(http://i937.photobucket.com/albums/ad220/ok7777ok7777/z73.gif) no-repeat;}
div#btnsbsrb a, div#btnsbsrb_nologin a{display:block;width:111px;height:62px;overflow:hidden;background:url(http://i937.photobucket.com/albums/ad220/ok7777ok7777/z71.gif) no-repeat;margin:0;}
/* 游標*/
body{cursor:URL(http://a328608.myweb.hinet.net/sn/wawa/CUTE2.ani);}
a:hover{cursor:URL(http://a328608.myweb.hinet.net/sn/wawa/CUTE1.ani);}
/*管理三個按鍵*/
div.btncompose a{display:block;width:80px;height:40px;overflow:hidden;background:url(http://i873.photobucket.com/albums/ab294/ok333ok333/th-a2-2.png) no-repeat;}
div.btnphoto a{display:block;width:80px;height:40px;overflow:hidden;background:url(http://i873.photobucket.com/albums/ab294/ok333ok333/th-a02-2.png) no-repeat;}
div.btnsetup a{display:block;width:80px;height:40px;overflow:hidden;background:url(http://i873.photobucket.com/albums/ab294/ok333ok333/th-a002-2.png) no-repeat;}
/*回應下方圖片*/
#yartcmt .pagination strong{display:none;}
#yartcmt .pagination{height:199px;background:url(
http://i937.photobucket.com/albums/ad220/ok7777ok7777/z41.png) no-repeat;background-position:center;}
.reportbtns span{background:transparent;border:2px outset #5e5e5e;}
/*左右框設定*/
.ycntmod {width:100%;position:relative;margin-bottom:15px;overflow:hidden;}
.ycntmod .rctop , .ycntmod .rctop div , .ycntmod .rcbtm , .ycntmod .rcbtm div , .ycntmod .rcl , .ycntmod .rcr {background:transparent;}
.ycntmod .text {position:relative;word-break:break-all;}
.yc3pribd .ycntmod{overflow:visible;}
.yc3pribd .ycntmod .yblogcnt{overflow:hidden;}
.ycntmod .rcr {zoom:1;padding-right:0px;background:transparent right repeat-y;}
.ycntmod .text {position:relative;word-break:break-all;}
.yc3pribd .ycntmod{overflow:visible;}
.yc3pribd .ycntmod .yblogcnt{overflow:hidden;}
.yc3sec .rctop, .yc3sub .rctop {zoom:1;background:url(http://i937.photobucket.com/albums/ad220/ok7777ok7777/z21.gif) no-repeat;}
.yc3sec .rctop div, .yc3sub .rctop div {background:transparent right top no-repeat;height:110px;font-size:0;position:relative;right:-0px;}
.yc3sec .rcbtm, .yc3sub .rcbtm {zoom:1;background:url(http://i937.photobucket.com/albums/ad220/ok7777ok7777/z23.gif) no-repeat;}
.yc3sec .rcbtm div, .yc3sub .rcbtm div {background:transparent right bottom no-repeat;height:38px;font-size:0;position:relative;right:-0px;}
.yc3sec .rcl, .yc3sub .rcl {padding-left:2px;background:url(http://i937.photobucket.com/albums/ad220/ok7777ok7777/z22.gif) repeat-y;border:none;}
.yc3sec .rcr, .yc3sub .rcr {zoom:1;padding-right:6px;background:transparent right repeat-y;}
.yc3sec .rcr, .yc3sub .rcr {zoom:1;padding-right:13px;background:transparent right repeat-y;}
.yc3pribd .ycntmod{overflow:visible;}
.yc3pribd .ycntmod .yblogcnt{overflow:hidden;}
/*左右欄位 (標題) */
.yc3pribd .text {color:#b57366;font-size:105%;font-family:新細明體;}
.yc3sec .mbd, .yc3subbd .mbd, .yc3sec .mft, .yc3subbd .mft {background:url(http://);}
.yc3sec .mbd, .yc3subbd .mbd, .yc3sec .mft, .yc3subbd .mft {background:url(http://);}
.yc3sec .mhd, .yc3subbd .mhd, .yc3sec .mhd a, .yc3subbd .mhd a, .yc3sec .mhd a:link, .yc3subbd .mhd a:link, .yc3sec .mhd a:visited, .yc3subbd .mhd a:visited{background:transparent;text-align:center;}
.yc3sec .mhd a, .yc3subbd .mhd a, .yc3sec .mhd a:link, .yc3subbd .mhd a:link, .yc3sec .mhd a:visited, .yc3subbd .mhd a:visited{background:none;}
#ycmntlist .mhd {text-align:center;}
#ycmntlist .mbd, #ycmntlist .mbd{background:url(http://);text-align:center;}
#ycmntlist .mbd li strong {background:url(http://);color:#cc8273;}
#ycmntlist .mbd li a{background:url(http://);color:#cc8273;}
#ycmntlist .actionbar {font-family:新細明體;color:#cc8273;}
#ycmntlist table th {background:url(http://);font-family:新細明體;font-size:14px;color:#cc8273;}
#ycmntlist .listbd {background:url(http://);color:#8a4567;}
#ycmntlist .reply {background:url(http://);font-family:新細明體;color:#cc6a08;}
/*中間欄位 (標題) */
.yc3pribd .mbd, .yc3pribd .mft{padding:10px;background:transparent;color:#cc8273;}
.yc3pribd .mhd{background:url(http://);padding-left:5px;}
.yc3pribd .mhd h3{color:#cc8273;font-size:14px;}
#yarticle .text q{background:url(http://);font-family:新細明體;font-size:14px;}
div.actionbar span{background:url(http://);border:1px #cc8273 outset;}
#bloginfo td{background:url(http://);font-family:新細明;color:#cc8273;font-size:14px;}
table#usrinfo th{background:url(http://);font-family:新細明;color:#cc8273;font-size:14px;text-align:center;}
#usrinfo td{background:url(http://);font-family:新細明;color:#cc6a08;}
#ybloginfo table, #yusrinfo table{background:url(http://);}
div#yusrintro p{font-family:新細明;color:#cc6a08;font-size:14px;}
div#yusrintro p{background:url( http://);}
/*訪客~留言區塊*/
div#postrte th{background:url(http://);font-family:新細明體;color:#b36363;font-size:14px;}
div#postrte td{font-family:新細明體;color:#b36363;}
div#caption{font-family:新細明體;color:#b36363;font-size:14px;}
div#rteNote{font-family:新細明體;color:#b36363;font-size:15px;}
/*回覆留言欄*/
#yreplymsg label{font-family:新細明體;color:#b38c8c;font-size:14px;}
#yreplymsg td{font-family:新細明體;color:#b38c8c;font-size:14px;}
#yreplymsg table {background:url(http://);}
/*相簿點閱區、自動播放 按鍵、相簿分類*/
#yphtgallery .text q{background:url(http:// );font-family:新細明;font-size:14px;font-weight:bold;border:2px outset #9e6363;}
#yphtgallery .text q a{color:#9e6363;font-size:15px;}
select, option {background:url(http:// );font-family:新細明;color:#9e6363;font-size:14px;}
#yphtsingle .text q{background:url(http:// );font-family:新細明;font-size:14px;}
#yphtsingle .text q a{color:#9e6363;}
div.buttonmenu{background:url(http://);color:#9e6363;}
table#datatable td input{background:url(http://);width:22px;}
#yphtgallery, button{font-family:新細明體;color:#9e6363;font-size:14px;}
div.btncmntdel, div.btncmntre{background:url(http:// );border:1px #9e6363 outset;font-size:14px;font-family:verdana;}
div#ymngmsg q span{background:url(http:// );border:1px #9e6363 outset;}
div#ymngmsg q span a{background:url(http:// );color:#9e6363;}
#ymngmsg .actionbar{background:url(http:// );}
div#ymngmsg span{background:url(http:// );font-family:標楷體;color:#9e6363;font-size:14px;}
/*部落格檔案、個人資料、自我介紹*/
table#bloginfo th {background:url(http:// );font-family:標楷體;color:#9e6363;font-size:15px;text-align:center;}
#bloginfo td{background:url(http:// );font-family:標楷體;color:#9e6363;font-size:15px;}
table#usrinfo th{background:url(http:// );font-family:標楷體;color:#9e6363;font-weight:bold;font-size:15px;}
#usrinfo td{background:url(http:// );font-family:標楷體;color:#9e6363;font-size:15px;}
#ybloginfo table, #yusrinfo table{background:url(http:// );}
div#yusrintro p{font-family:標楷體;color:#9e6363;font-size:15px;}
div#yusrintro p{background:url( http:// );}
/*選擇全部、取消全部*/
#yphtgallery .actionbar {background:url(http:// );font-family:標楷體;color:#ffc7ba;font-size:14px;}
/*奇摩置尾區不顯示*/
#yhtw_mastfoot{display:none;}
/*月曆粗體日期顏色設定*/
#ymodcal .mbd td strong {color: #0f3636;}
/*編輯刪除按鈕圖片設定*/
div.btnblgedit, div.btnblgdel, div.btnblgreport, div.btncmntdel {background:transparent;border:2px outset #fff1c4;}
.reportbtns span{background:transparent;border:2px outset #fff1c4;}
/*INPUT搜尋圖片設定*/
input, select{background:transparent;color:#cc8273;}

- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
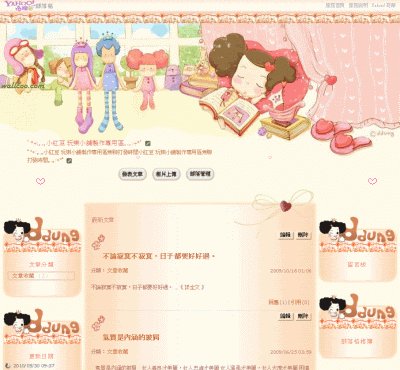
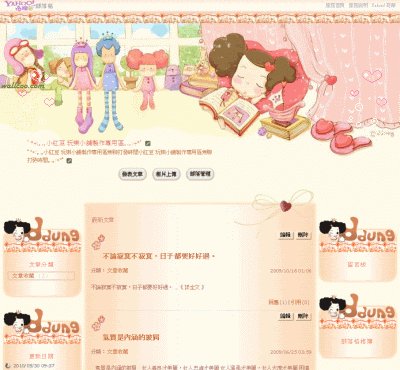
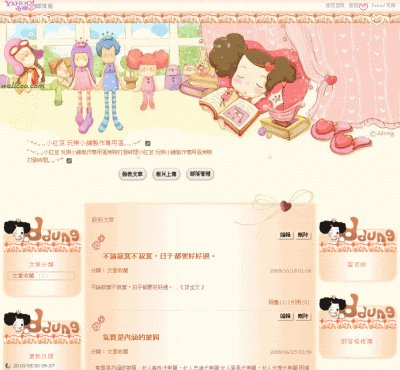
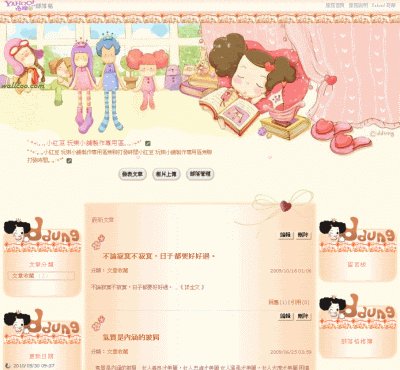
本篇圖材取自韓國ddung娃娃- 插畫版 (迷糊娃娃)
 小紅豆加工製作。
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
小紅豆加工製作。
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
|
先引用再使用!別總是複製帶走套用!!
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
本篇圖材取自韓國ddung娃娃- 插畫版 (迷糊娃娃)
 小紅豆加工製作。
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - | |||||||||||||||||||||||






