引用:
版權聲明:
作者 趙鵬 zhaopeng.net,所在論壇 blueidea.com
此文章允許任意轉載,允許用於商業印刷, 不需經過作者同意,不需支付任何費用。但必須保證文章的完整性和原始性,同時注明本版權聲明全部內容。
首先來簡要介紹一下鋼筆工具和路徑的概念
1 鋼筆工具屬於向量繪圖工具,其優點是可以勾畫平滑的曲線(在縮放或者變形之後仍能保持平滑效果)
2 鋼筆工具畫出來的向量圖形稱為路徑,路徑是向量的
3 路徑允許是不封閉的開放狀,如果把起點與終點重合繪製就可以得到封閉的路徑
現在我們來繪製一個簡單的路徑
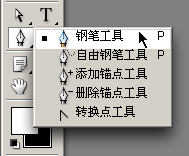
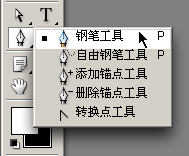
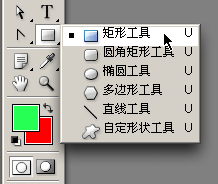
如下圖在工具欄選擇鋼筆工具(快捷鍵P)
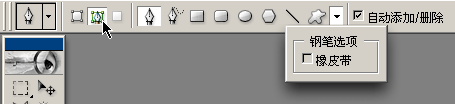
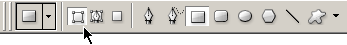
並保持鋼筆工具的選項如圖所示(在工具欄上方)
選擇第二種繪圖方式(單純路徑),並取消橡皮帶功能
然後用鋼筆在畫面中單擊,會看到在擊打的點之間有線段相連
保持按住Shift鍵可以讓所繪製的點與上一個點保持45度整數倍夾角(比如零度、90度)
這樣可以繪製水平或者是垂直的線段(圖中從第5個點開始按下了Shift鍵)
────────────────────
從上面的簡單練習中我們得出兩個規律:
1 我們並沒有直接繪製線段,而是定義了各個點的位置,軟體則在點間連線成型
2 控制線段形態(方向、距離)的,並不是線段本身,而是線段中的各個點的位置
記住兩個術語:那些點稱為“錨點”(anchor);錨點間的線段稱為“片斷”(segment)。
剛才我們繪製的那些錨點,由於它們之間的線段都是直線,所以又稱為直線型錨點。
────────────────────
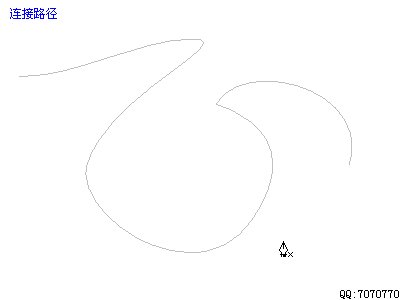
現在我們來繪製曲線形錨點
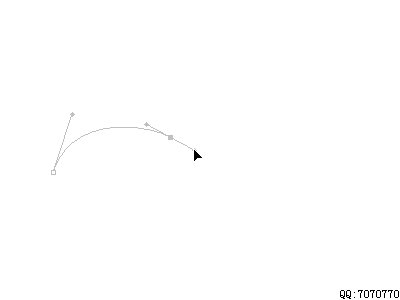
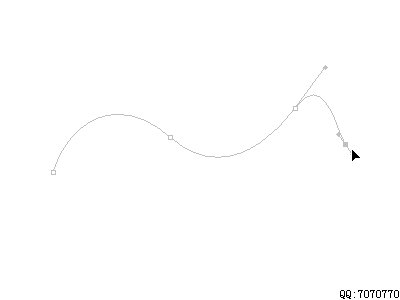
如下圖所示般,在起點按下滑鼠之後不要鬆手,向上拖動出一條方向線後放手
然後在第二個錨點拖動出一條向下的方向線,以此類推,畫出類似圖示的路徑
我們看到在繪製出第二個及之後的錨點並拖動方向線時,曲線的形態也隨之改變
究竟曲線是怎樣生成的,我們又該如何來控制曲線的形態呢?
除了具有直線的方向和距離外,曲線多了一個彎曲度的形態
方向和距離只要改變錨點位置就可以做到,但是彎曲度該如何控制?
────────────────────
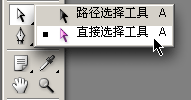
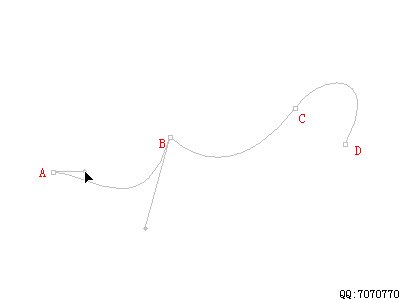
如圖在工具欄選擇“直接選擇工具”,注意是下方那個空心的箭頭
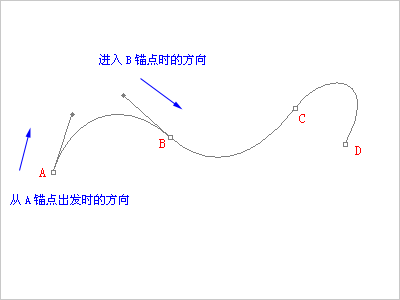
假設我們剛才繪製的4個錨點分別是ABCD
用“直接選擇工具”去點取位於AB之間的片斷
會看到剛才我們繪製AB錨點時候定義的方向線
仔細看一下這兩個方向線
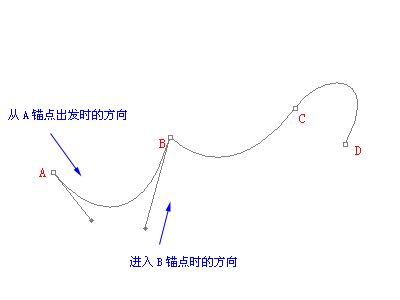
再這樣想像:
一個人要從A點到B點,在A點出發的時候,位於A點的其他人看到他是朝著上偏右的方向走的
而位於B點的人,看到他是朝著下偏右的方向來的
那麼綜合兩地的觀測結果。就可以得出這個人行走的路線:必定是一個類似鍋蓋的上弧形
────────────────────
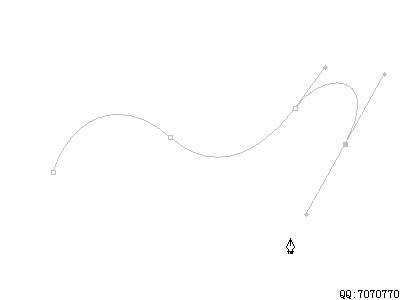
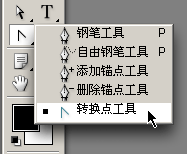
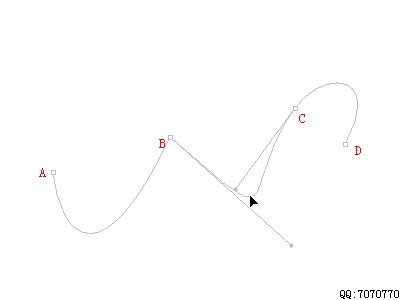
現在我們選擇如圖的“轉換點工具”,該工具用來修改方向線
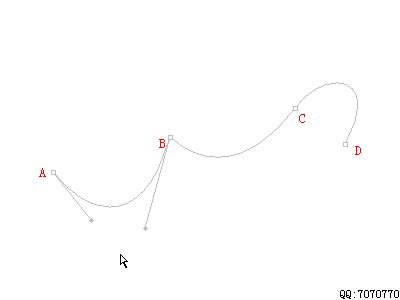
然後如下圖所示般改變AB錨點上的方向線,將會看到曲線彎曲度的改變
注意方向線末端有一個小圓點,這個圓點稱為“手柄”,要點擊手柄位置才可以改變方向線
結合剛才所作的比喻,就不難理解了:
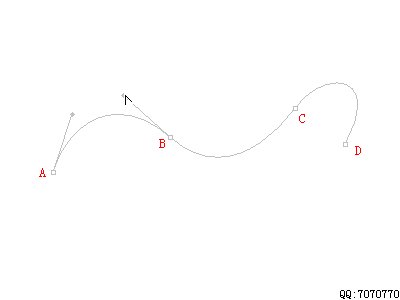
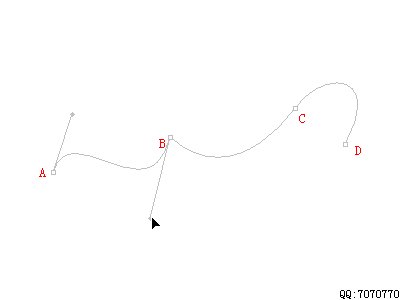
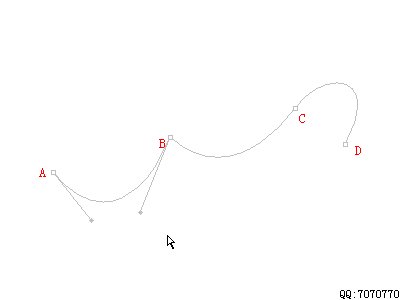
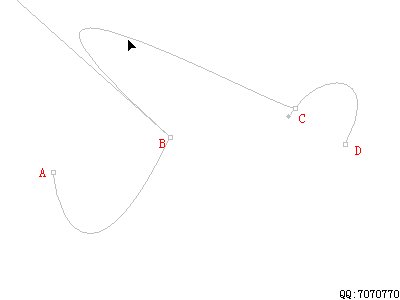
1 修改B錨點方向線為下,相當於指定那個人從A點上方出發後,從B點下方進入,那麼所走的路程就是一個S形
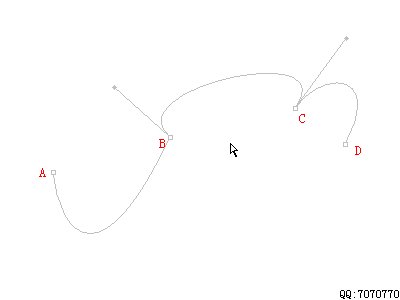
2 再修改A錨點方向線為下,相當於從A點下方出發,再從B點下方進入,所走的就是一個下弧形的路程
修改後的方向線如下圖:
────────────────────
明白了方向線的方向對曲線形態的影響後,我們來看一下方向線長短造成的影響
如下圖般,在同一方向上拖拉方向線:(可使用“直接選擇工具”)
對於一個錨點而言,如果方向線越長,那麼曲線在這個方向上走的路程就越長,反之就越短
可以這樣設想,曲線是一個橡皮筋,在頭尾兩端有兩個力在各自的方向上拉
哪個方向上力氣大,則橡皮筋就朝向這個方向多靠攏一些。反而反之
────────────────────
除了修改錨點之外,也可以利用“直接選擇工具”,在片斷上修改曲線的形態
如下圖:
注意:這並不能說是“修改了片斷”,而應該說是“同時修改了兩個錨點”
牢記原則:片斷是由錨點組成的,只有修改錨點才能改變片斷形態,這是不可逆的因果關係
────────────────────
做一下小結:
對於這條曲線上的除了起點和終點的BC兩個錨點而言,都存在兩條方向線:
一條是從上一個錨點“來向”的方向線;另一條是通往下一個錨點的“去向”的方向線
對於起點,只存在“去向”的方向線;對於終點,只存在“來向”的方向線
────────────────────
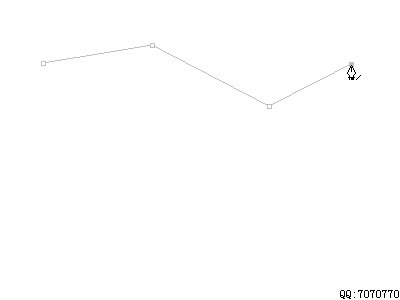
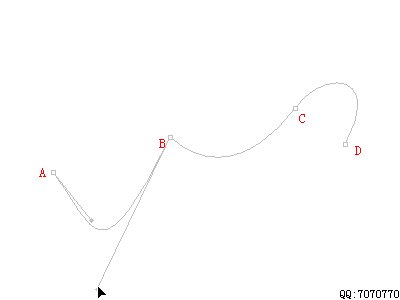
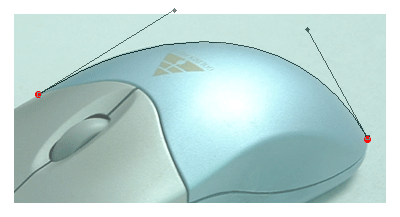
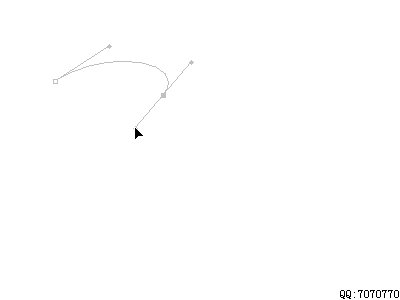
下面讓我們做個小練習,如圖:
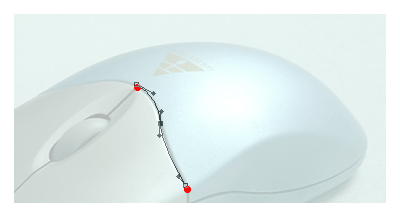
現在要求在兩個紅點之間繪製一條緊貼滑鼠外廓的曲線
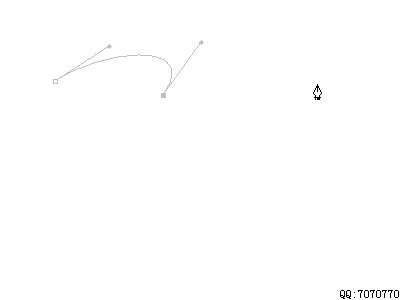
很可能你們繪製出來的是如下圖這個樣子的
雖然要求是達到了,但是這樣的路徑上使用了4個錨點
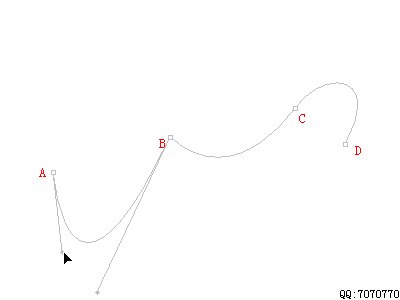
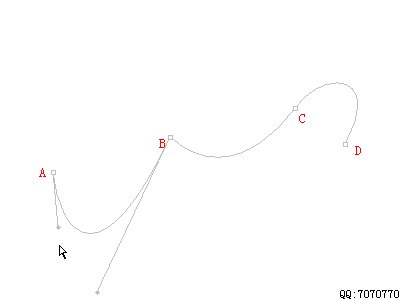
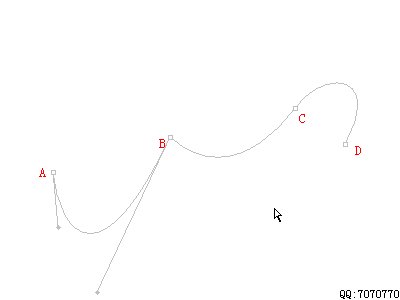
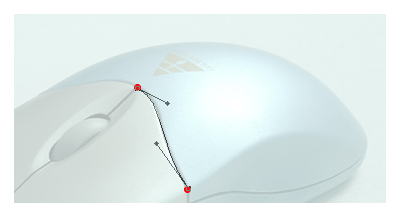
再看下圖:
同樣的曲線效果,這裏只用了兩個錨點來繪製
────────
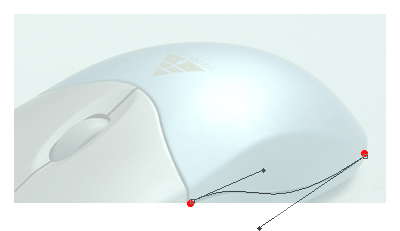
移動兩個紅點的位置再行繪製,很可能你們繪製的效果是這樣
而實際上呢,也只需要用兩個錨點就可以繪製這條曲線了,如下圖
再換個位置繪製一條,也只需要兩個錨點,如下圖:
記住一個原則:繪製曲線的錨點數量越少越好
因為如果錨點數量增加,不僅會增加繪製的步驟,同時也不利於後期的修改
────────
到這裏,大家一定會產生兩個問題:
1 兩個錨點似乎可以包攬全部曲線形態了?
這個觀點顯然是錯誤的,例如我們前面首個實例所繪製的曲線,就需要兩個以上的錨點
2 那麼,如何讓所用的錨點數量最少?
實際上這裏還隱含著另外一個問題:究竟在哪里定錨點才是最佳的?
────────
下面是我個人總結出來的規律:
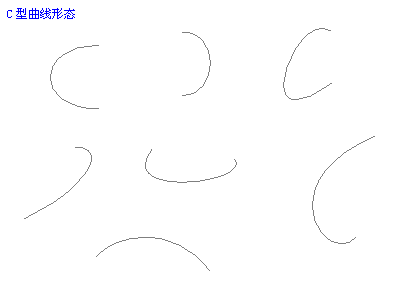
兩個錨點之間的曲線形態分為兩類:C形和S形
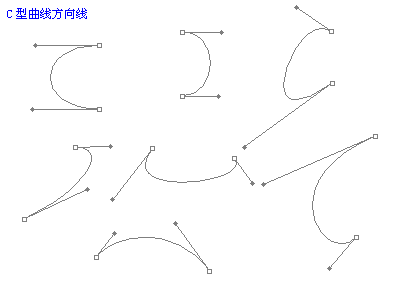
C形的幾種形態如下圖:
它們的方向線如下圖:
────────
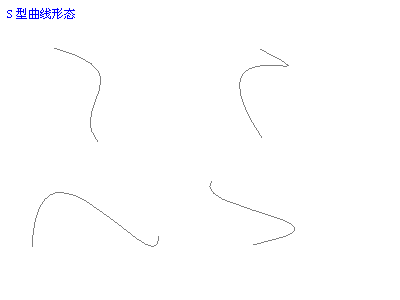
S形曲線的幾種形態如下圖:
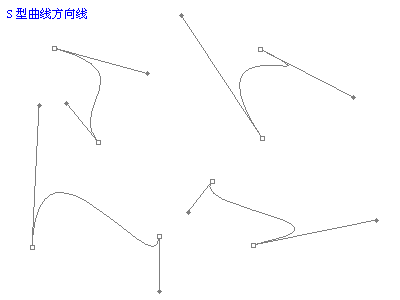
S形的方向線如下圖:
────────
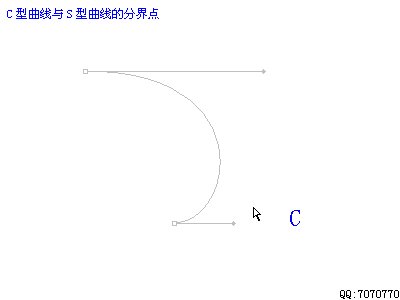
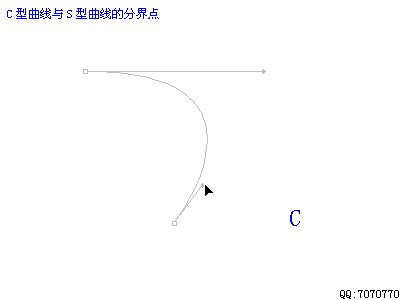
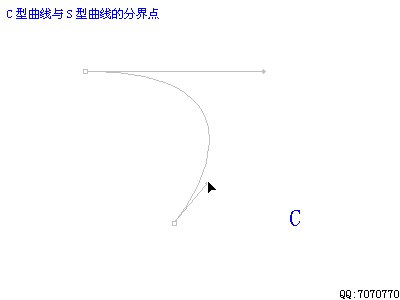
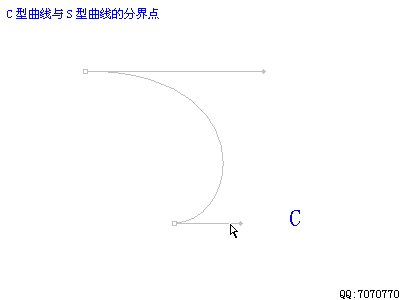
下面的動畫演示了在調整方向線的時候,從C形到S形之間的分界點
────────
在瞭解(並且理解)C、S這兩種曲線的形態以後
大家在繪製之前就可以分析出究竟需要多少個錨點
其實就是分析出,有多少個可以用一條曲線(C形或S形)來繪製的區域
雖然錨點的數量可以反映出繪圖人的水平和熟練度
但是對於大多數人而言,只要能夠滿足需要就足夠了
所以在實際繪圖的時候,不必過於苛求減少錨點的數目
────────
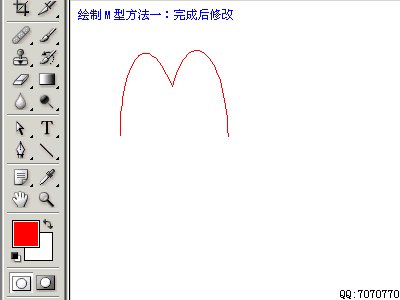
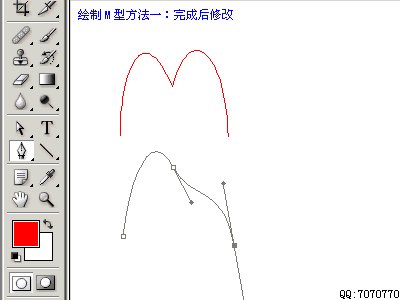
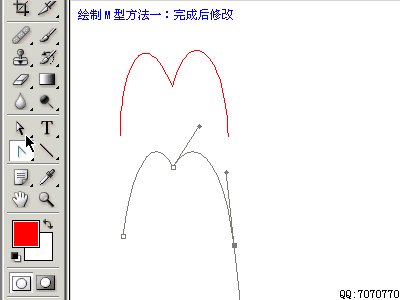
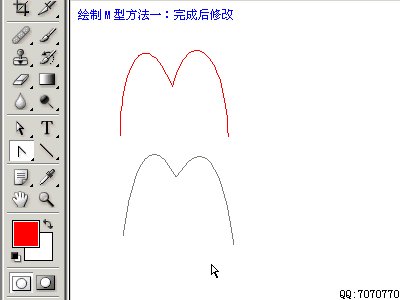
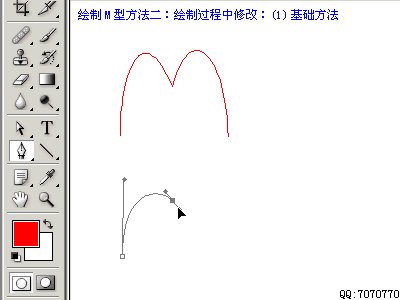
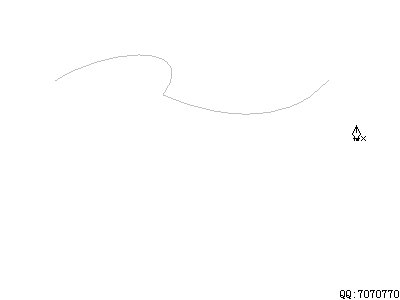
現在來實際繪製一個m形,類似麥當勞的標誌
我們將介紹三種過程,請先看清楚文字說明再看動畫演示
第一種方法:在完成繪製後,再修改第二個錨點的“去向”的方向線,並可以適當移動錨點位置
(繪製完後按住Ctrl鍵在路徑之外任意位置點擊,即可完成繪製)
在其中我們注意到一個現象:那就是新建立一個曲線錨點並拖動它的方向線的時候
實際上隨著滑鼠移動的是“去向”這條方向線,而“來向”方向總是與之成180度水平夾角的,並且長度也相同
所以,雖然本來我們應該把第二個錨點的“去向”定為右上方
但是為了“來向”的正確,不得已先將其定在右下方,然後在完成繪製後,再單獨修改其“去向”
這種方法可以形容為“丟去保來”(同理,也可以“丟來保去”)
在繪製數量較多的錨點時就顯得很不方便,因為總看不到正確的曲線
────────
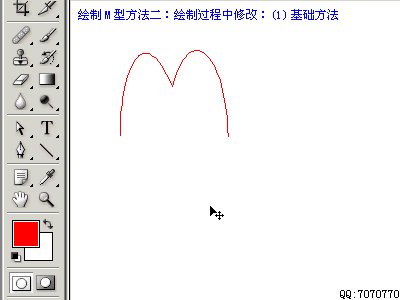
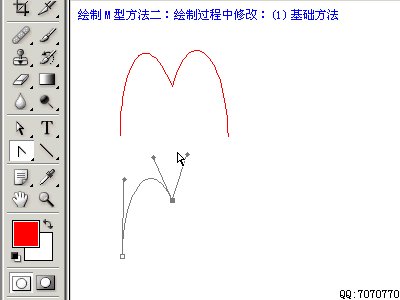
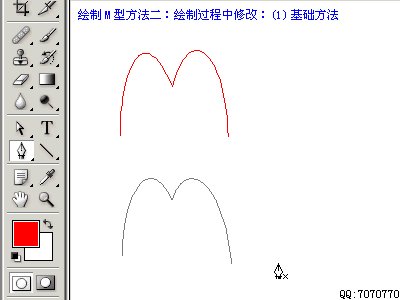
現在我們介紹第二種繪製過程:
在建立第二個錨點並遵循“來向”定義好方向線之後,再修改“去向”方向線,使曲線可以正確地繪製下去
(繪製完後按住Ctrl鍵在路徑之外任意位置點擊,即可完成繪製)
雖然頻繁地切換工具有點麻煩,但可以讓曲線始終沿著指定的路線繪製
(同理,也可以先遵循“去向”定好方向線,再修改“來向”)
實際上,在定好第二個錨點後,不用到工具欄切換工具
將滑鼠移動到方向線手柄上,按住ALT鍵即可暫時切換到“轉換點工具”進行調整;
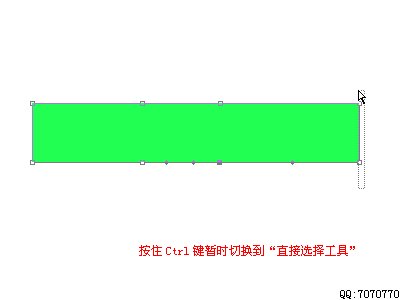
而按住Ctrl鍵將暫時切換到“直接選擇工具”,可以用來移動錨點位置
鬆開Alt或Ctrl鍵即恢復鋼筆工具,可繼續繪製
要注意的是:
雖然“直接選擇工具”也可以修改方向線,但“來向”“去向”有時候(當兩者同時顯示的時候)會被其一起修改
────────
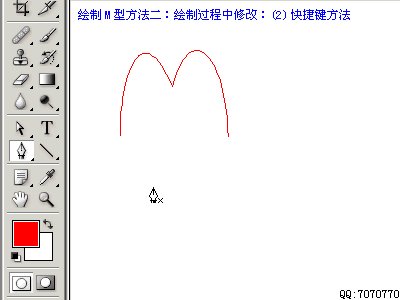
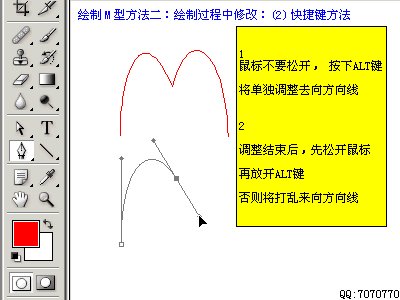
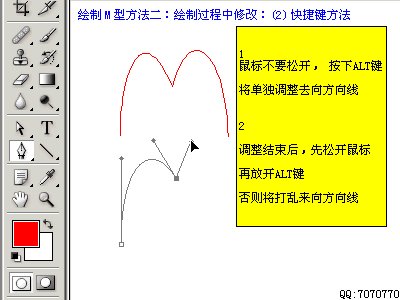
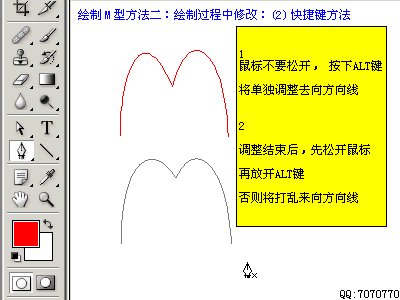
最後第三種方法,應該是大家今後在繪製中所使用的標準方法:
此法實際就是上面講到的快捷鍵的另一種操作方式,也是在不切換工具的條件下,使用快捷鍵來完成方向線的修改
做到不間斷地繪製整條曲線
(繪製完後按住Ctrl鍵在路徑之外任意位置點擊,即可完成繪製)
在動畫中大家看到一個提示“調整結束後,先鬆開滑鼠再放開ALT鍵,否則將打亂來向方向線”
如果Alt鍵先被鬆開,將會使這個錨點的“來向”和“去向”恢復到長度相等的水平夾角位置
這沒有多大關係,再按下ALt鍵即可再次單獨調整
────────
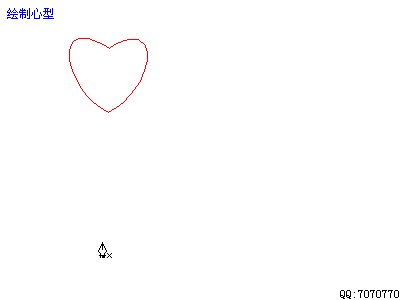
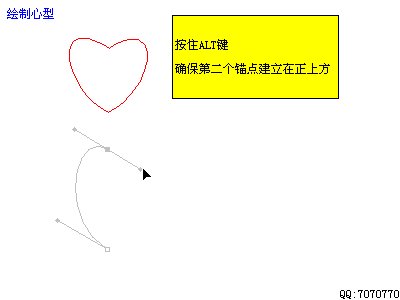
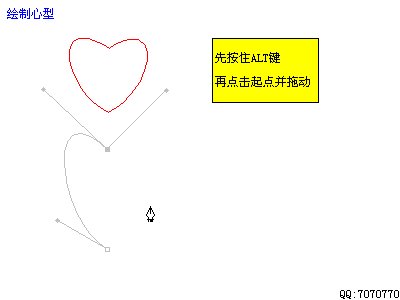
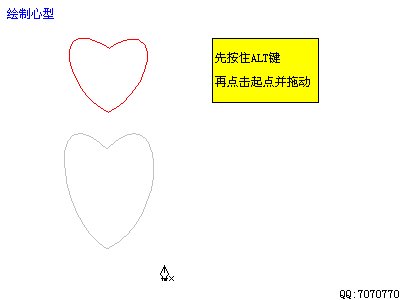
接著我們再來嘗試繪製一個心形,如下圖
(繪製完後按住Ctrl鍵在路徑之外任意位置點擊,即可完成繪製)
注意:如果沒有先按住Alt鍵就連接起點,將無法單獨調整方向線,此時再按下Alt鍵即可單獨調整
────────
到這裏,大家對路徑已經有了大概的認識,下面我們補充一些繪製中的其他問題
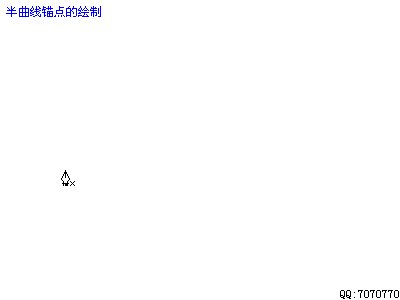
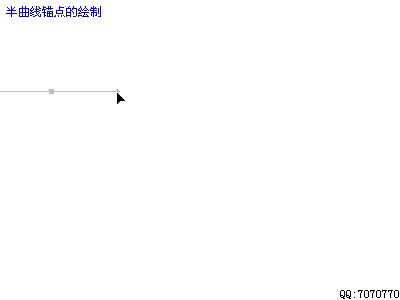
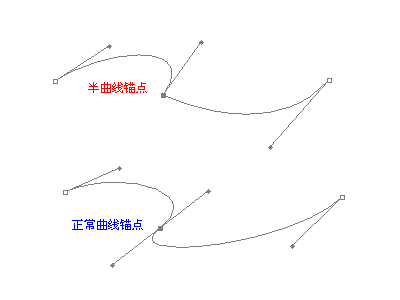
1 半曲線錨點的繪製:
有時候我們需要一個錨點左邊是曲線,右邊是直線,就需要用這種方法來繪製,如下圖:
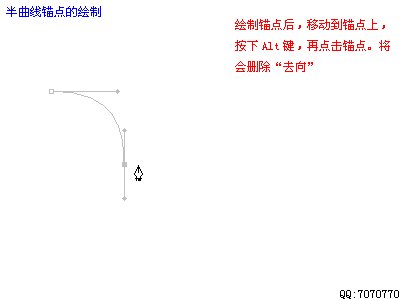
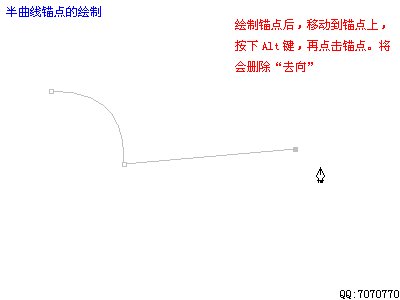
繪製錨點後,按住Alt鍵單擊一下錨點,那麼這個錨點的“去向”就變為了直線
只有“去向”能改變為直線,如果需要“來向”為直線,則需要在上一個錨點操作
────────
即使轉換為半曲線錨點了,繪製下一個錨點的時候仍然是可以帶有方向線的,如下圖:
這樣看來似乎很矛盾,為何還有曲線出現?
須記住,假設半曲線錨點A的“去向”為直線,這樣對於下一個錨點B而言,B的“來向”也是直線
但是如果錨點B的“去向”為曲線的話,還是會導致AB之間的片斷呈曲線形
不過這條曲線永遠只能是C形曲線,因為它缺少另外一條方向線的控制
可以用一條形狀相類似的正常曲線錨點來比較一下
────────
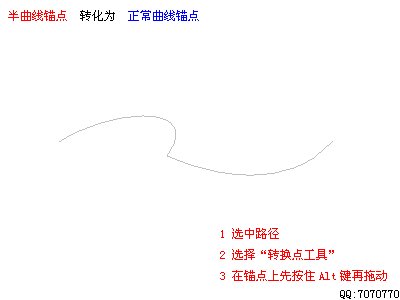
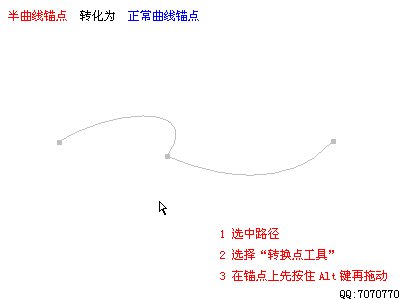
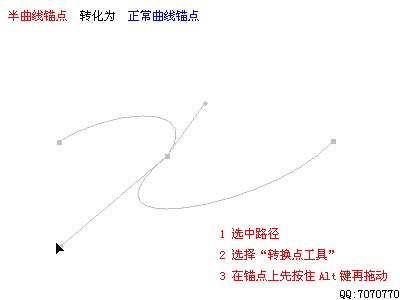
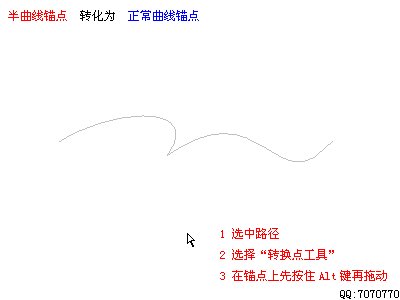
下圖演示了從“半曲線”轉換為“正常曲線”錨點的步驟
────────
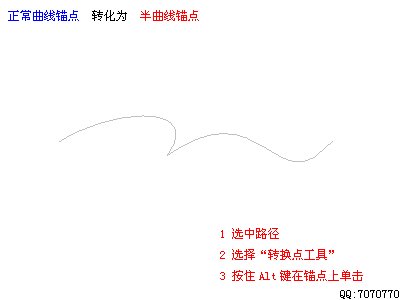
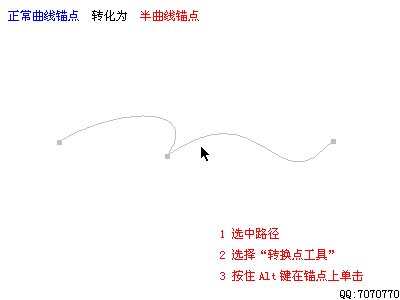
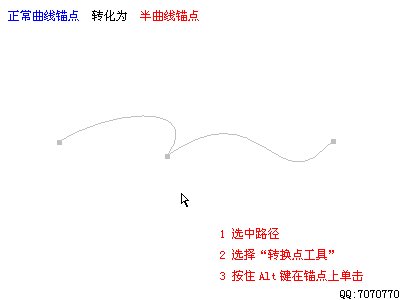
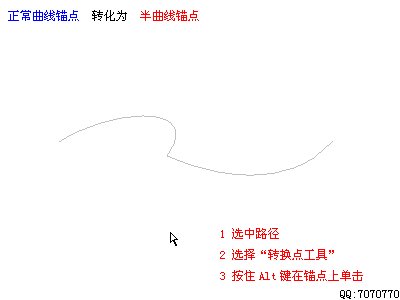
下圖演示了從“正常曲線”轉換為“半曲線”錨點的步驟
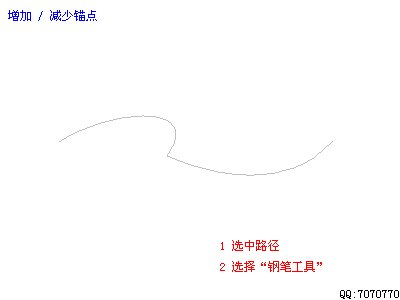
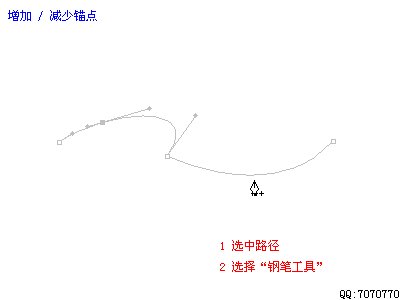
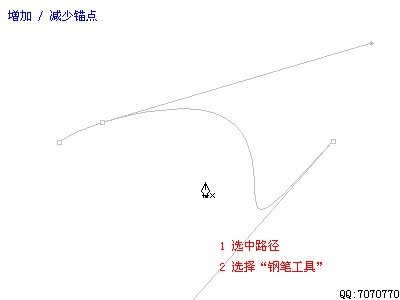
除了轉換錨點類型外,還可以在已有的路徑上增加或減少錨點的數量
如下圖:
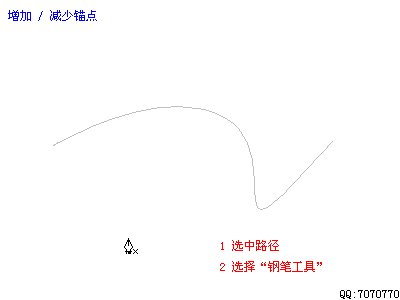
可以看到,在選擇了路徑的情況下,停留在路徑上方的鋼筆工具可以自動判斷增加或是減少錨點
如果停在片斷上方,為增加錨點;如果停在已有錨點上方,則為減去該錨點
注意:增加或是減少錨點可能導致路徑形態改變
───
既然鋼筆工具本身就附帶了增加和減去的功能,那麼為何在工具欄中還有單獨的增加錨點和減去錨點工具呢?
這是因為有時候可能需要在錨點密集區增加更多錨點,如果就用鋼筆工具的話,則有可能誤減已有的錨點
───
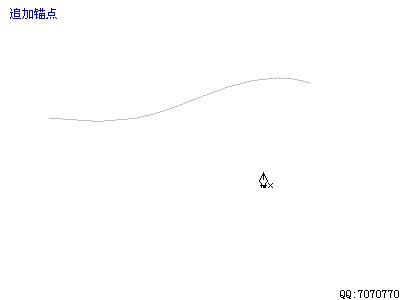
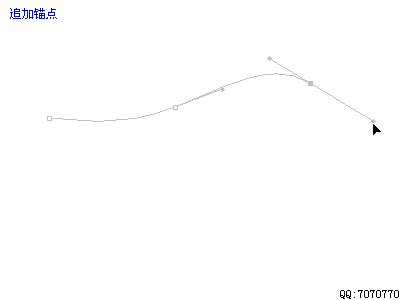
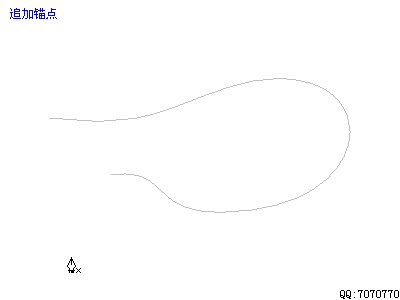
對於一條已經繪製完畢的路徑,有時候需要在其上追加錨點(也有可能是在半途意外終止繪製)
首先應將路徑顯示出來(可從路徑面板查找並點擊路徑)
然後使用鋼筆工具在末尾的錨點單擊(當移動到末尾錨點的時候游標會有提示)
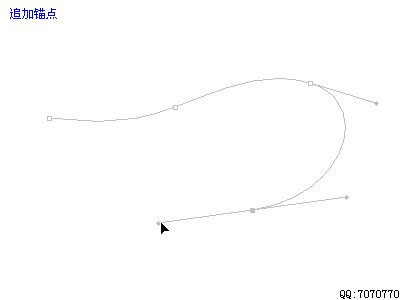
此時即可繼續繪製,見下圖:
───
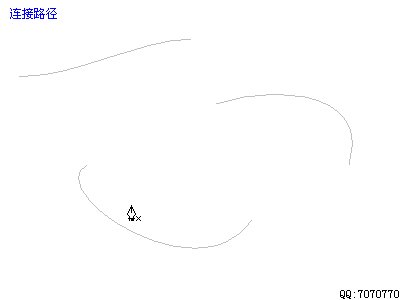
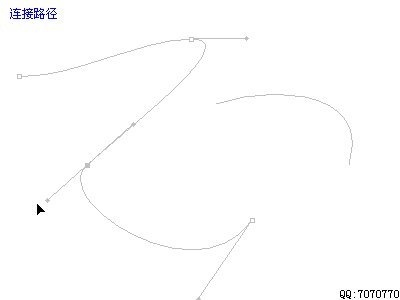
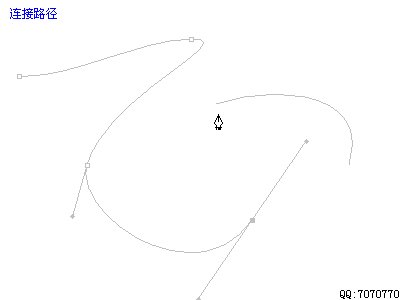
如果要將多條獨立的路徑連接在一起,可以如下圖操作:
需要注意的是在調整方向線的時候可以按住Alt鍵單獨調整其中一條
───
還有一個繪製曲線的技巧:
要繪製一條光滑的曲線,就必須保持錨點上“來向”與“去向”的夾角為180度的水平角(方向線長短無關)
注意如果更改了夾角,就有可能形成類似m的形狀
────────────────────
現在我們已經學會了用鋼筆來勾畫任意的路徑形狀了
但很多時候並不需要完全從無到有的來繪製一條新路徑
Photoshop提供了一些基本的路徑形狀
我們可以在這些基本路徑的基礎上加以修改形成需要的形狀
這樣不僅快速,並且效果也比完全和手工繪製的要好
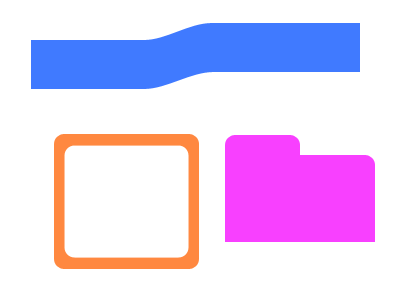
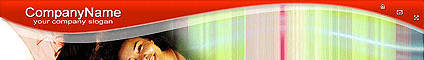
下圖是在網頁設計中經常用到的圖形
────────────────────
先看最上方圖形的繪製過程:
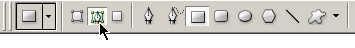
在工具欄選擇矩形形狀工具
使用第一種繪製方式(建立一個用前景色填充的向量層),如下圖
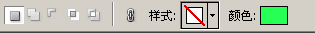
注意樣式要關閉,選擇一個顏色作為填充色,如下圖
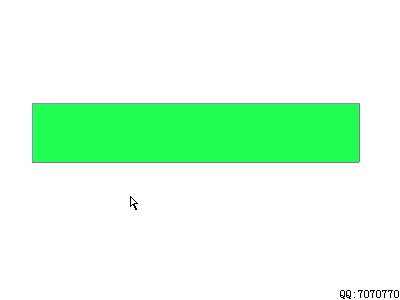
然後在圖像中繪製一個矩形的形狀,如下圖
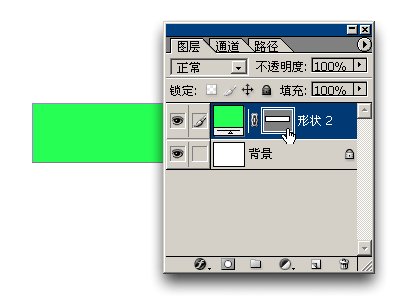
畫好之後注意圖層面板上新建立一個帶路徑的色彩填充層
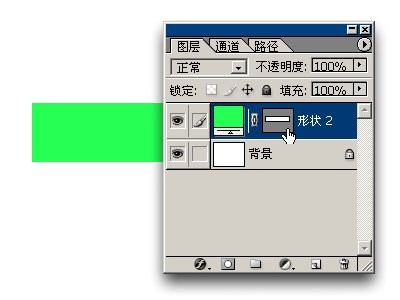
單擊下圖所示區域可以隱藏或顯示路徑,雙擊其前方的色彩塊可以更改填充色
注意:
1 如果要修改這個層中的路徑,則路徑必須在顯示狀態
2 如果路徑顯示會影響了一些(如描邊等)製作時的視覺效果,則應先隱藏路徑
────────────────────
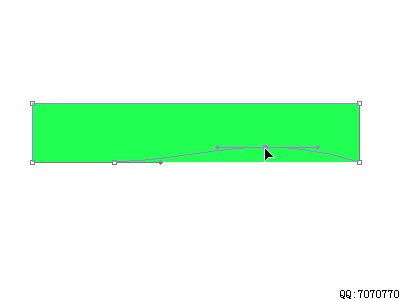
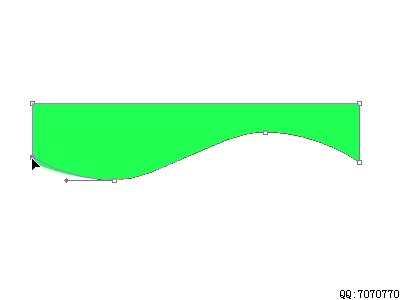
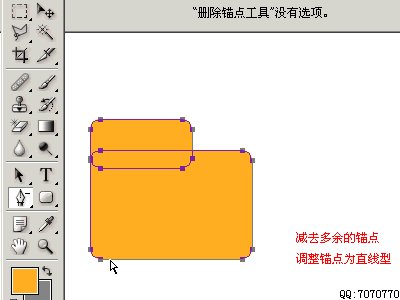
由於我們要修改這條路徑,所以要先將路徑顯示
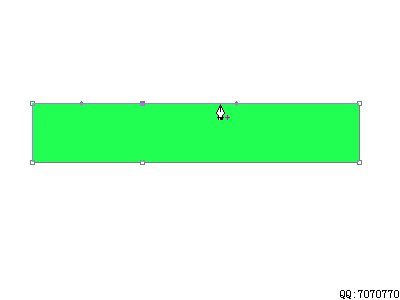
然後使用增加錨點工具增加4個錨點,再將一些錨點向上移動即可
記住:無論在直線還是曲線上增加錨點,所增加默認的都是曲線型錨點
如果需要直線型錨點,則要使用“轉換點工具”點擊增加出來的錨點
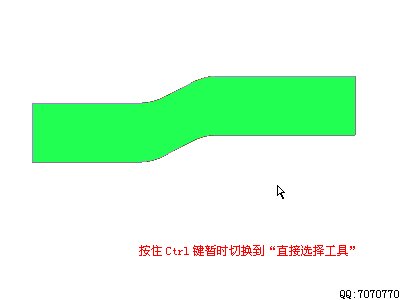
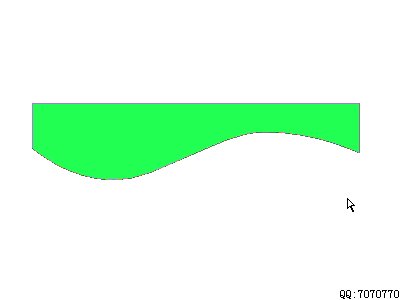
下圖的紅色區域就是使用這種方法製作出來的
────────────────────
同樣是剛才的矩形,把步驟略加修改一下,如下圖:
下圖上方的紅色區域就是使用這種方法製作的
────────────────────
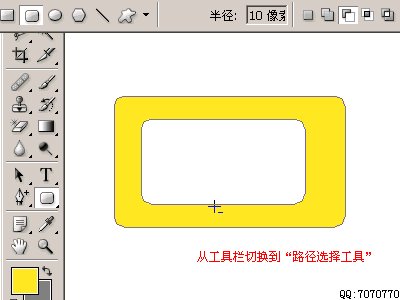
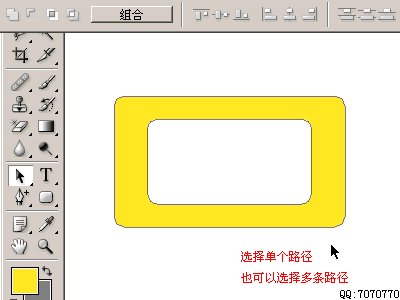
現在來繪製那個中空的圖形,繪製的思想就是先畫一個大框,然後在中間減去一個小框
注意:
1 在繪製完第一個大框之後,要在工具設定中改為“從形狀區域減去”方式再繪製小框
2 在選擇路徑進行對齊操作的時候最好使用“路徑選擇工具”,如果使用“直接選擇工具”有時候無法選擇整條路徑
過程如下圖:
────────────────────
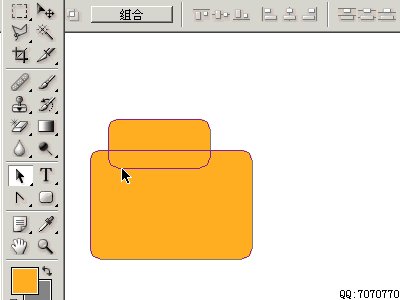
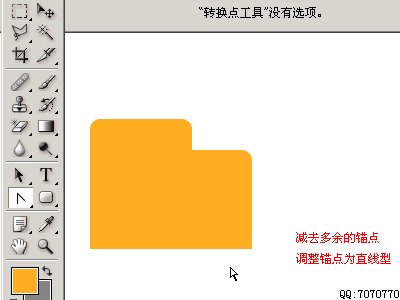
再來繪製一個類似標籤卡的圖形,如下圖:
────────────────────
上面的幾種方法,都是利用了帶路徑的色彩填充層來製作效果
除了色彩填充以外,路徑也可以用來製作調節圖層(調節圖層在另外教程中介紹)
製作順序如下:
1 原圖:
2 使用第二種繪製方式(單純繪製路徑)
3 在圖像中繪製兩個封閉路徑,注意兩個路徑為相加方式,即在繪製第一個之後選擇相加方式繪製第二個
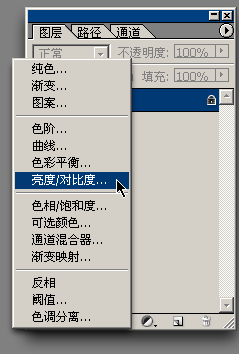
4 在圖層面板啟動調節圖層中的“亮度/對比度”
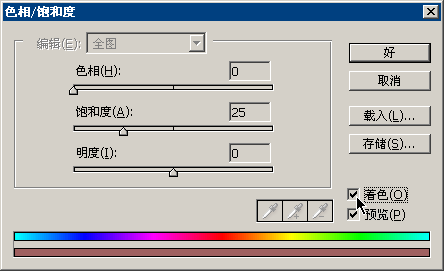
5 “亮度/對比度”設置如下圖:
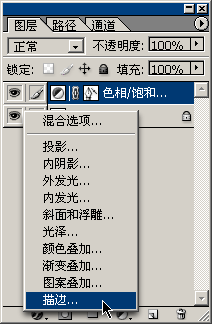
6 在新建的調節圖層上啟動“描邊”樣式
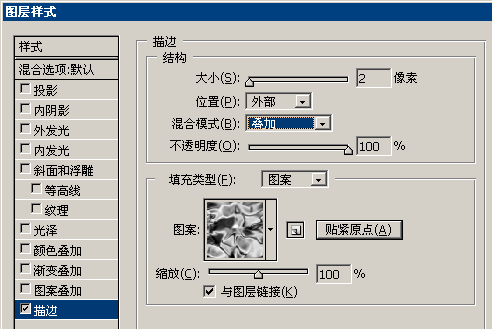
7 “描邊”樣式設置如下圖:
這樣我們就完成了製作,如下圖:
────────────────────
也可以將其製作為動畫(動畫製作在另外教程中介紹)
────────────────────
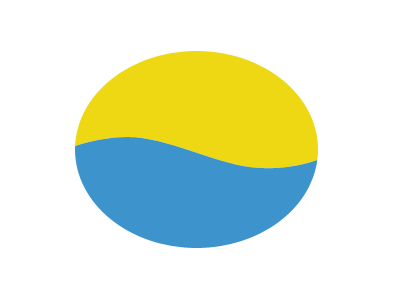
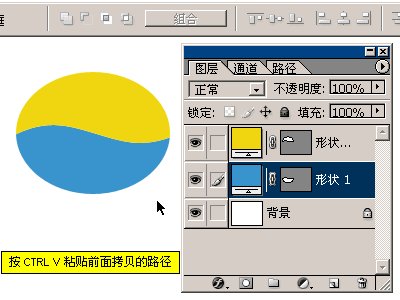
最後我們來製作一個較複雜的圖形,如下圖:
該圖形原來是一個完整的橢圓,被分割為了兩個部分,這種效果在Illustrator中很容易實現
只需要在橢圓上繪製一條曲線,然後使用分割命令即可。
在Photoshop中就較為複雜一些(所以複雜的路徑最好在Illustrator中製作)
繪製過程如下:
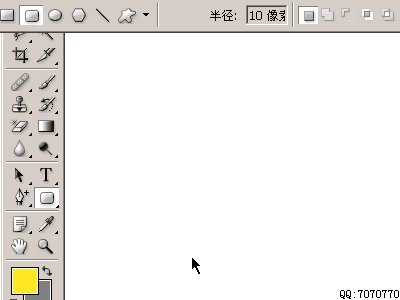
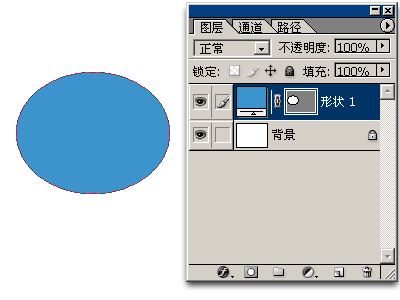
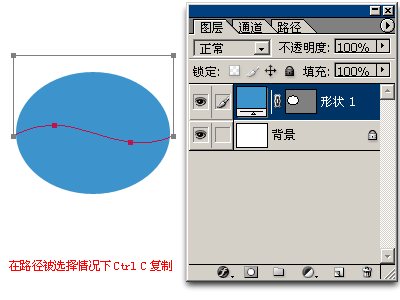
首先使用橢圓形狀工具,選擇填充層繪圖方式,繪製一個橢圓,如下圖:
然後隱藏該層的路徑,切換到單純路徑繪圖方式
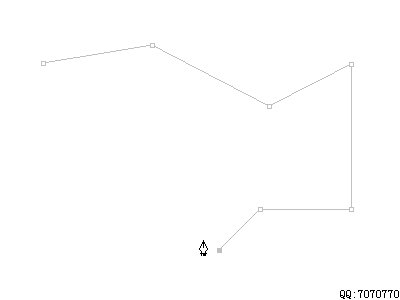
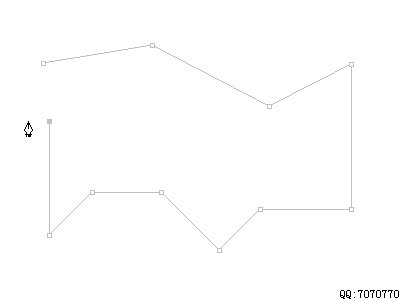
繪製一個如下圖的路徑(可以由矩形修改而來)
繪製完成後保持新畫的路徑在選擇狀態,按CTRL C複製到剪貼板:
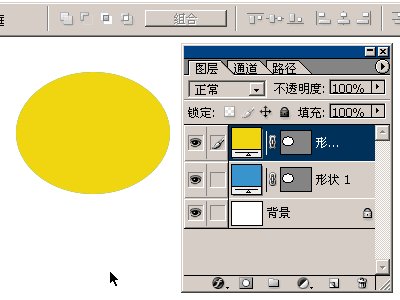
接下來把藍色的橢圓層複製一層,改為其他的顏色便於區別
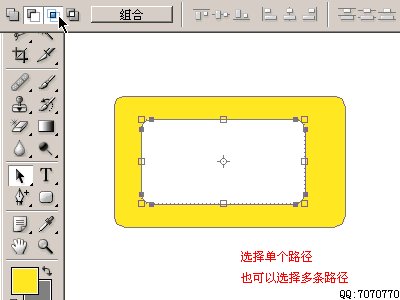
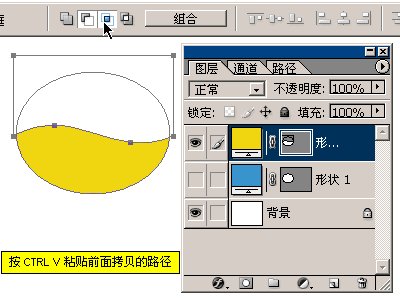
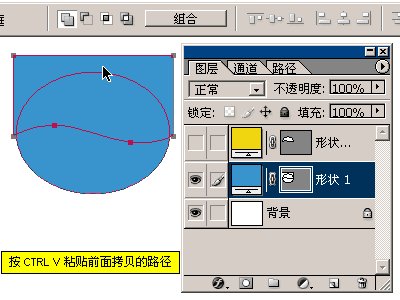
然後將前面一步複製的路徑一次粘貼到兩個層的路徑中,並更改其與原先路徑的運算關係
需要注意的是:
1 要先將層的路徑顯示出來,才能加以修改
2 最好關閉暫時不用的圖層,以免視覺混亂
3 “組合”並非必要步驟。按“組合”按鈕之後兩條路徑就合併為了一個,但即使不合併也不會影響視覺效果,並且還利於後期的再修改。所以建議在實際應用中,除非必要,否則應儘量不使用“組合”功能。
4 在大家今後的類似製作中,只需要製作黃色的部分就可以達到視覺要求的效果了,因為黃色圖層層次高於藍色部分,本身就能夠產生遮擋藍色的效果。
過程如下圖:
────────────────────
綜合以上的內容,可以感受到路徑在應用中的強大功能
使用路徑可以勾畫平滑的曲線,在修改的時候非常方便
並且最重要的是:
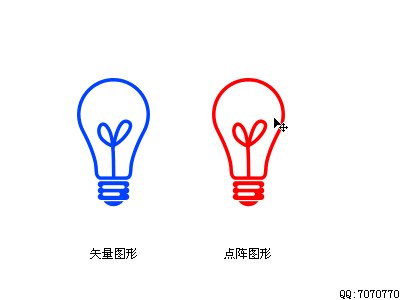
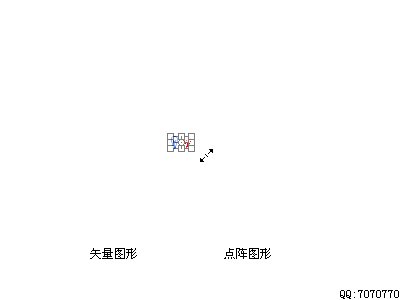
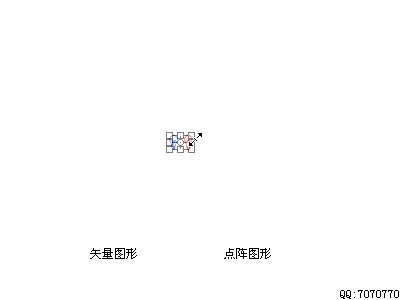
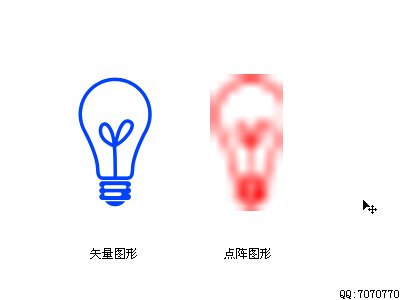
其向量圖形固有的特性,使得其在旋轉、拉伸等操作後依然清晰。而點陣圖像會變得模糊。
做個試驗,先將一個向量一個點陣圖同時縮小到原來的10%,再放大回原大小。如下圖:
在實際的設計過程中,由於構思的不斷改變,很可能經常進行各種各樣的修改
比如縮放、旋轉、5邊形改6六邊形,直線改曲線等
如果是使用點陣圖像,則很多情況下都只能重新繪製
而使用向量圖形則可以完全避免這些情況
並且向量圖像對系統資源佔用較少(在Photoshop中),不受輸出解析度的影響
所以在實際的設計當中,應首要考慮使用向量圖形進行製作
────────────────────
結束
────────────────────
趙鵬 2003-07-27 21:07 Home