套用網頁模版加上自己的圖片及音樂
模版已經會套用了吧!現在再來說明只要模版框架,然後加入自己想要貼的圖片及音樂。
網頁模版應用
1.點兩下開啟FP軟體
![]()
↓

2.開啟舊檔,將模版叫進來,還記得模版放置路徑吧!^^
加入自己的文字,圖片及音樂的方法
1.置換自己相貼的圖片
將標題貼成自己製作的圖片。
想要貼什麼圖,只要在網頁上的圖片點一下,會出現八個小白點,然後點工具圖示插入圖片
選擇要貼的圖片,點兩下或者按開啟後,圖片就會自動置換了。

↓
想貼幾張圖就貼,只要按上方工具插入圖片,可以一直貼圖,
相對的,圖片貼越多,容量越大,網頁開啟就越慢了。

這就是在模版上貼圖很簡單,就像發表文章,想打什麼字,想貼什麼圖,點一下圖示,就能貼了。
當然模版上多不需要的圖,就把它刪掉。
2 打上自己的文句(在上篇已說過.這裡就不在說明了)
3. 換成自己的音樂或加入背樂
這模版所套用的音樂都是mid的,所以播放器也是適用jmid格式
若您想貼mp3格式音樂,就要用背景音樂語法貼入喔!
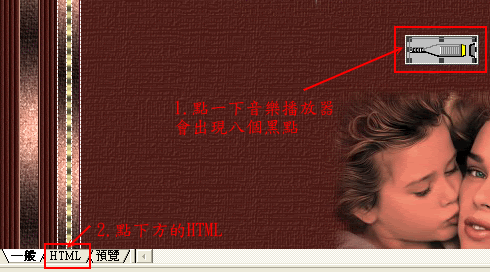
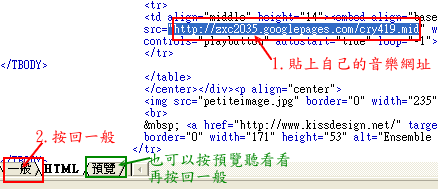
一樣的先點一下音樂播放器,再按下方的原始碼進入編輯

↓
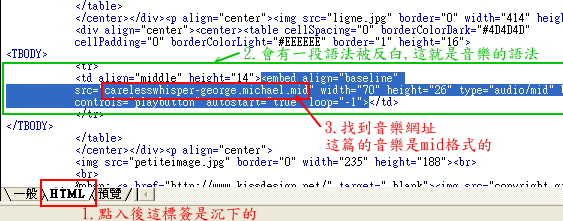
進入語法區,有一堆語法,但其中被反白的就是音樂語法
在這段反白語法中,把自己的音樂路徑或網址貼上去。用音樂網路貼會比較順利喔!
因為有時候路徑會亂了。還是先把要用的音樂上傳空間,貼網址方便多了。

↓

好了,圖片文字音樂,這樣網頁就完成了。預覽滿意了儲存檔案後,一樣就可以上傳了。
4. 如何加入背景音樂
因若是用同樣的mid格式音樂,就能直接換個檔名網址。
若是用除了mid格式的音樂,那麼最好是改成用背景音樂。
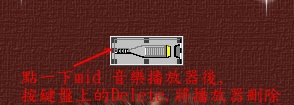
1.先將網頁中的播放器刪除

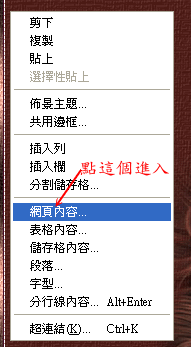
2. 再網頁的任何一個地方按一下右鍵,出現小視窗,點選網頁內容進入

↓
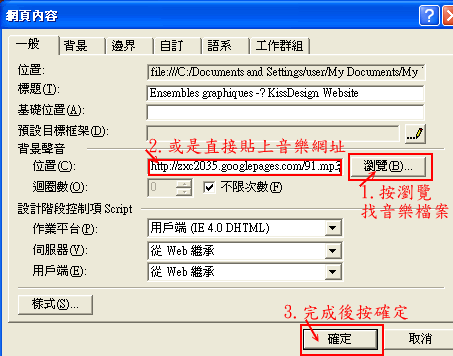
在這個網頁內容視窗裡貼上自己想要的音樂
之後可以按預覽再聽聽看音樂如何,順便看看整個網頁是否滿意。
好了,就可以儲存,然後上傳到空間。

5.上傳到網路空間 (網路空間教學)
※上傳是最重要的,要注意的是,網頁內的每個物件都要一一的上傳,且都要放在同一個目錄夾內。
來看看有哪些物件要上傳,在模版內有全部的物件,但不是全部都用到。
所以上傳時,只要把自己修改後的網頁內容物上傳就可以的。
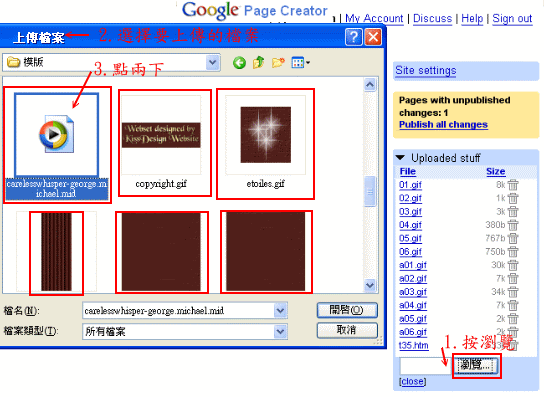
這裡以上傳到Google網路空間為例
↓
Google只能一次一個檔案上傳,所以就慢慢點囉。
(不用等到它一個檔案上傳完再按另一個上傳,可以一直點。)
因為它可以上傳音樂檔,所以這裡以Google上傳為例。且它沒有目錄層問題,上傳的任何檔案絕對會在同一層。

↓

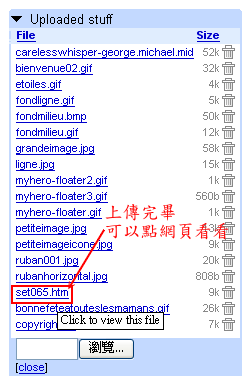
且若開啟網頁後有圖片是X燒包,表示沒有上傳到空間,要再按一下瀏覽上傳。
之後再重新點網頁看看,若都OK了,就可以複製網址加上embed語法,用網頁發表文章了。
請看範例→ http://zxc2035.googlepages.com/set000.htm
好了,這就是模版套用加入自己喜歡物件的方法。 祝您 玩的愉快喔^^ 





