網頁框架製作及語法應用
開始製作網頁框架~frame就是網頁中框架的意思~~
而<framset>這個就是要包夾框架的首要標籤就等同網頁程式碼中
<body> 因此如要製作框架網頁網頁程式碼
由<framset>取代<body>
</framset>取代</body>
框架語法應用解說:
<framset>包夾框架標籤:用來將瀏覽器視窗分割成一組子框,
或是將某個子框再細分成一組子框。
它可以指定網頁內窗的數量以及大小。
以 frameset 包夾標籤取代 body 標籤,然後在 frameset 標籤內再包含多個 frame 標籤代表各個網頁,
每個 frame 內的資料等於是一個 body 內的資料
<framset cols=寬度設定>......</framset>
cols是告訴瀏覽器我們要分割成水平部分,
<framset rows=高度設定>......</framset>
rows是告訴瀏覽器我們要分割成垂直上下部分,
它的用法有下列幾種:
1.百分比法:<framset cols="20%,80%">:表示這組frameset有"左右"兩行窗格,其大小各佔整個螢幕的20%與80%。
2.比例法:<framset rows="*,*,2*">:表示這組frameset有"上中下"三列窗格,每列所佔螢幕的比例為1:1:2。
3.以像素單位:例<framset cols="200,400">:
表示這組frameset有"左右"兩行窗格,但是每個窗格所佔的寬度是以『像素』(Pixels)來表達。但它較沒有彈性,一般不會使用這種表示法來制定窗格大小。
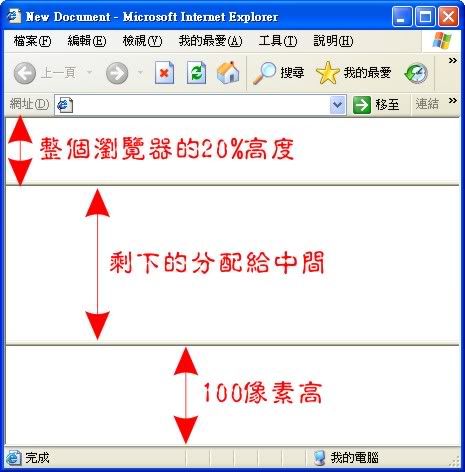
所以例如下面這個垂直分配的框架範例
<frameset rows="20%,*,100">
20% 是指定最上面框架站網頁面積的20%
100 是最下方框架站整個網頁下方100px像素大小
* 這個星號代表剩下的其餘空間分配為中間框架部份

<framset>標籤中必須再以<frame>來指定每個子框的文件和屬性。
<framset>標籤應置於<head>......</head>標籤之後,取代原有的<body>標籤。
<framset>標籤內還可以再嵌入另一組<framset>標籤。
不要將<framset>放在<body>裡(也就是取代原來的<body>標籤),否則就無法正常顯示子框。
<framset="1.htm" name="a1" >中的name代表你給這個框架的名字,框架名稱必須不一樣喔。而
frame src="???.htm" 是框架中目標的網頁檔案
設定框架中要顯示的網頁名稱,每個框架一定要對應一個網頁,否則就會產生錯誤,這裡就是要您填入對應網頁的名稱。(如果該網頁在不同目錄,記得路徑要寫清楚)
例如1.htm 的框架名稱name="a1"
設定這個框架的名稱,這樣才能指定框架來作連結,所以一定要設定喔!當然名稱隨你高興取名。
進階標籤解說
舉例
frameborder=0
設定框架的邊框,"0"代表不要邊框,"1"代表要邊框。
scrolling="no"
設定是否要顯示捲軸,YES是要顯示捲軸,NO是無論如何都不要顯示,AUTO是視情況顯示。
noresize
使用者不能改變這個邊框顯示範圍的大小。
marginhight=2
表示框架高度部份邊緣所保留的空間。
marginwidth=2
表示框架寬度部份邊緣所保留的空間。
語法中的 target 是希望某一個網頁中連結內容出現在指定的框架中
是須先在製作有連結的網頁如 1.htm 這個網頁中如有連結指定要在框架位置 a3 的框架中出現時要在 1.htm這個網頁程式碼中的連結處加上如下
<a href="連結位址" target="a3">連結文字</a>
這樣一來我們只要按這個連結,畫面就會出現在 a3 的框架中喔。
下方列舉幾種分割框架網頁程式內碼
範例一
<HTML>
<HEAD>
<META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=big5">
<META NAME="Author" CONTENT="這裡可以寫入作者的名字">
<TITLE>左右分割兩部分-</TITLE>
</HEAD>
<FRAMESET COLS="100,*" >
<FRAME SRC="1.htm" NAME="a1">
<FRAME SRC="2.htm" NAME="a2">
</FRAMESET>
</HTML>
如下圖

範例二
<HTML>
<HEAD>
<META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=big5">
<META NAME="Author" CONTENT="這裡可以寫入作者的名字">
<TITLE>-上下分割兩部分-</TITLE>
</HEAD>
<FRAMESET ROWS="100,*" >
<FRAME SRC="1.htm" NAME="a1">
<FRAME SRC="2.htm" NAME="a2">
</FRAMESET>
</HTML>
如下圖

範例三:
<HTML>
<HEAD>
<META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=big5">
<META NAME="Author" CONTENT="這裡可以寫入作者的名字">
<TITLE>-左右分割兩部分,右邊分割上下-</TITLE>
</HEAD>
<FRAMESET COLS="100,*" >
<FRAME SRC="1.htm" NAME="a1">
<FRAMESET ROWS="50,*" >
<FRAME SRC="2.htm" NAME="a2">
<FRAME SRC="3.htm" NAME="a3">
</FRAMESET>
</HTML>
如下圖

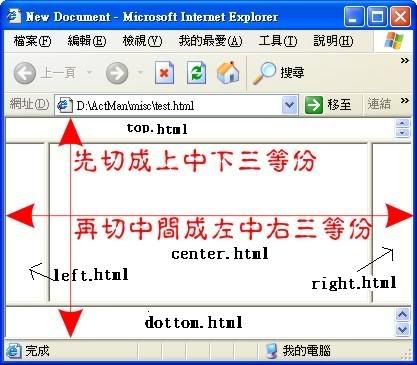
範例四:
上下左右混合切割視窗
較複雜的混合切割視窗內碼~先切成上中下三個再切成左右中三個等分框架
<html>
<head><title></title></head>
<frameset rows="10%,*,15%">
<frame src="top.html" name="top" />
<frameset cols="10%,*,10%">
<frame src="left.html" name="left" />
<frame src="center.html" name="center" />
<frame src="right.html" name="right" />
</frameset>
<frame src="bottom.html" name="bottom" />
</frameset>
</html>
如下圖