今天來介紹二款無名相簿音樂語法的產生器,只需要輸入幾個項目,就可以幫你產生語法,包含播放器的外觀顏色,也會幫你找出MP3音樂網址,對於看不懂語法又想要崁入音樂的朋友非常適合!
在進入主題之前,有二個限制必須說明一下
第一,這一個產生器只適用於音樂,也就是只能無名相簿中的音樂檔,無名影音並不適用
第二,無名相簿中存放音樂的相本必須是「完全開放」,不可隱藏或是需要輸入密碼的!
再來進入你的相簿,如果是別人的相簿,請注意相簿是否公開!

進入相簿後,再選擇你存放音樂的相簿

如果是自己的相簿有鎖定,可以進入相本後,再選擇「編輯相簿描述」,可以先改為完全開放,事後可以再改回來,所產生的語法仍然可以用

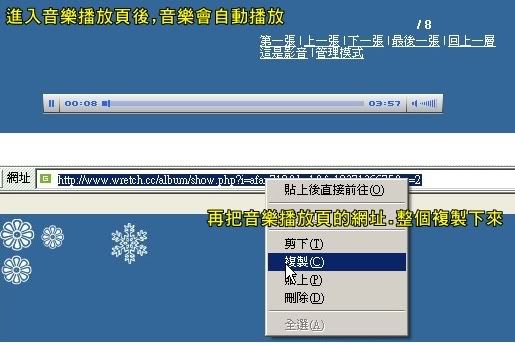
進入音樂播放頁後,如果音樂有正常且自動播放,這時再把這個頁面的網址複製下來
進入產生器網址 http://go2.tw/wmusic(感謝 發卡布洛 熱心撰寫)

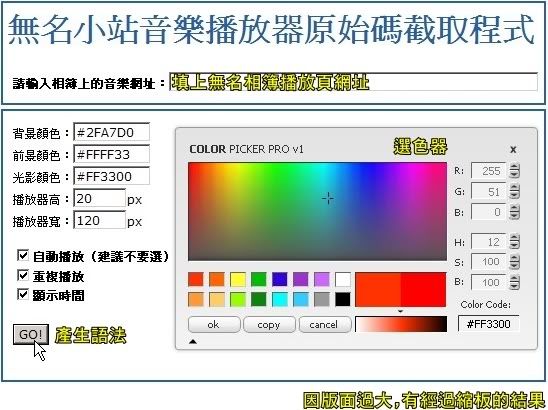
網頁介面是中文,應該不難輸入,將你複製的播放頁網址貼在上方音樂網址的格子內,再依自己的需求去設定播放器顏色及播放參數,輸入完成就按下「GO!」即可產生語法
這裡提一下「顯示時間」,就是之前教學中有提到的showdigits,如果你上方的播器寬度設定小於180時,會看不到顯示進度


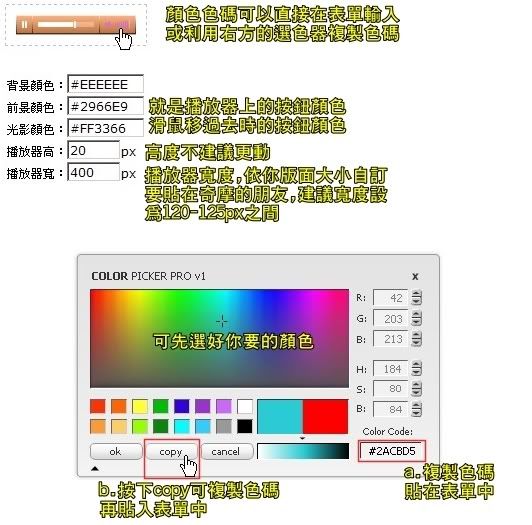
播放器外觀的部份,可以手動輸入色碼或是利用右邊的選色器複製色碼,再貼到輸入框中

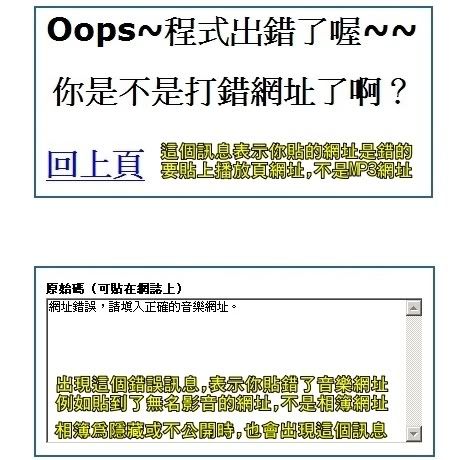
如果你送出後看到這二種錯誤訊息,請檢查你輸入的播放頁網址是否正確

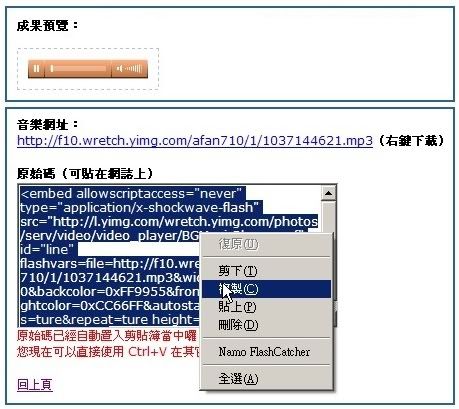
送出後會看到上圖的畫面,可以查看到播放器、音樂網址,原始碼的語法可以複製去貼在你的部落格
如果你複製的語法是要貼在奇摩、無名等有限制語法的網站,請再手動修改部份語法內容

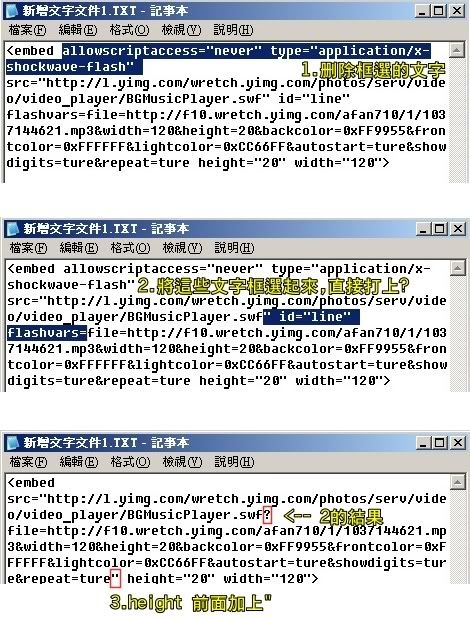
先把複製的語法貼在記事本中,再依上圖操作刪除非必要的語法片段
第二個動作,可以先把那些文字框選起來,再直接按「? 」,用?來接收後面參數,等同flashvars
也可以不刪文字,直接在flashvars=後面加上「"」雙引號,變成flashvars="file=....
這二種作法,就看你的網站支援哪一種
第三個動作,算是語法產生時的疏忽,最好能自己加上一個 「"」,讓語法前後對應的雙引號完整
另一款產生器「無名 Site Easy Copy」 http://site.or23.com/index.php

全部中文介面,操作上更為簡單,可以使用MP3網址或是相簿音樂播放頁網址,點選「開始製作」

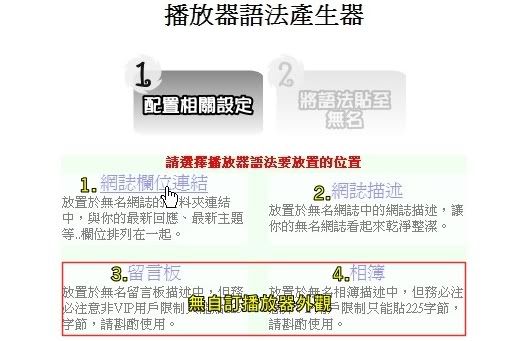
針對無名小站的欄位,有分成四大塊,選擇你要貼語法的區塊點入製作
因為留言板及相簿若要貼語法在描述,會有255字的限制,所以作者把播放器外觀的部份刪除,只能用灰白的預設播放器

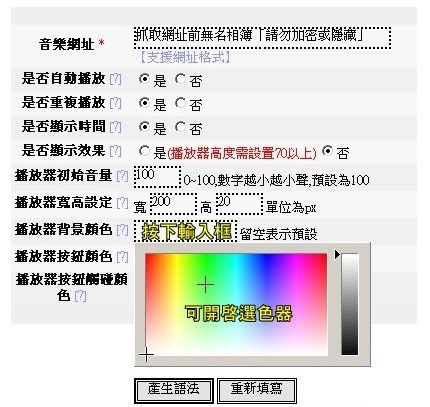
預設的輸入介面如上圖,所有欄位都寫的很清,比上一個產生器為仔細,還有列出音量及頻譜(效果)的部份,音樂網址的地方,你可以直接輸MP3網址或是直接用相簿音樂播放頁面的網址,但同樣相簿必須是完全公開的喔!

播放器外觀若要選擇色碼,只需要在輸入框點一下,再點選你要的顏色就可以自動寫入

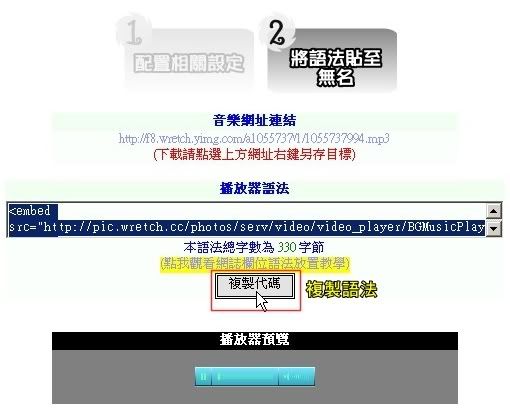
整個設定完成後,按下「產生語法」

語法產生後,可以看到音樂網址、播放器預覽,覺得OK了,就可以直接「複製代碼」,如果你要貼在無名的留言板、相簿等描述,請注意複製代碼上方的總字數,不能超過255字喔!

複製下來的語法已經很精簡了,如果不介意官方的超連結,你可以直接貼上部落格,或是先將語法貼在記事本,再把上圖框起來的超連結部份刪除就完成了
若要輸入MP3網址,請務必確定你輸入的音樂網址,是否有限制播放器或限制外連,例如優美客的音樂網址,只限定使用優美客播放器!
實作結果:陳建年-白米酒(獨唱版)





